Keeping Up with Things That Aren't The Kardashians
i.e. web technology. Because where's my reality TV about the latest web technology, c'mon Hollywood. #
Here's what I realized: 1) my front-end knowledge is pretty much obsolete, 2) I have so much (So. Much.) to catch up on, and 3) there are new shit popping up every day

Some stationeries and a random piece of code. Photo by Émile Perron on Unsplash and is completely decorative.
I started following CSS/webtech people on twitter around the end of last year. It is unclear whether it was a good thing or a bad thing, but here’s what I realized: 1) my front-end knowledge is pretty much obsolete, 2) I have so much (So. Much.) to catch up on, and 3) there are new shit popping up every day. Not that I was completely oblivious to these facts before, but it was becoming so real when my twitter timeline wouldn’t shut up about grid layouts when I haven’t even touched flexbox (ye, ye, I know).
I’ve been putting off learning new web technology mostly because I was intimidated and overwhelmed. As has been pointed out in various articles, the web is so complex nowadays, and here I am, a web dinosaur who still uses float on every project. Reading about some new technology doesn’t really help me unless I try things out myself, but I never really know where to start, or even try to start.
That is, until now (Eye of the Tiger.mp3).
For the past couple of months, I’ve spared some time each week to go on CodePen and make something. In each pen, I try to use things I’ve never used before or things I haven’t mastered. The results ranged from boring and uninspired to surprisingly well-received by the community. This is a little story about what I did and what I learned.
(Quick disclaimer before I continue, for people who haven’t noticed: this article has nothing to do with the Kardashians, sorry y’all. I know nothing about the Kardashians except that someone in that household is named Southeast West or something.)
The Pen That Revived Me #
A couple of months ago, I saw Sara Soueidan tweet about duotones.co. I was curious about how they did it, so naturally I did some ✨inspect element✨. I learned that it was done with SVG, somehow. To be fair, I didn’t know shit about SVG, but the fact that it can be used as a color filter was completely mindblowing for me.
It was a weekend; I was supposed to go out and enjoy the sun, but instead, I started reading Una Kravet’s article about feColorMatrix and Lentie Ward’s article about duotone effect with SVG. By the end of the day, I had a duotone SVG filter up on my CodePen, an excessive amount of pride, and more joy than what I would’ve gotten if I had chosen to go out (I do, after all, hate weekend traffic).

In the photo: BTS photographed by AlphaBeat (RIP).
I was too proud of this one. Too proud. View it on CodePen.
I thought that I quit front-end because I hate coding. That wasn’t what I felt working on this. I actually couldn’t stop tweaking the code; I actually had fun. Maybe what I hated was coding the same thing over and over again, never leaving the lovely jQuery ft. Bootstrap (ver. 3, mind you) combo.
Also, I realized then that CodePen is delightful 😍. People make amazing things for fun, it’s beautiful. Full disclosure: I didn’t learn everything there is to know about SVG’s filter effects, but I did learn that they exist, and I tried it out, and I had fun. And maybe that’s what matters? At this point I decided I should do this more often. Now, what should I make?
Enter: The CodePen Challenge #
As it turns out, I’m a pretty simple human being with simple questions. Therefore, my problem already had a solution: the CodePen Challenge. Weekly prompts for building something front-end? Sign me up.
May Challenge — HTML Buddies #
In May, the theme was HTML buddies. This really helped my case about learning something new every week, because I didn’t even know about the tags they asked us to use LOL. I swear I used to do front-end.
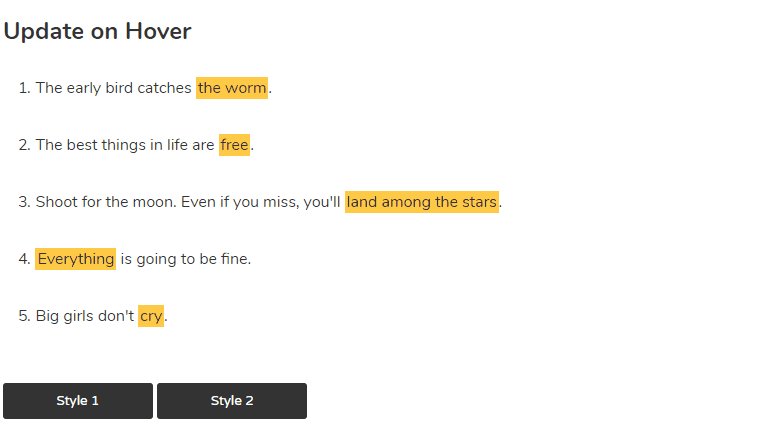
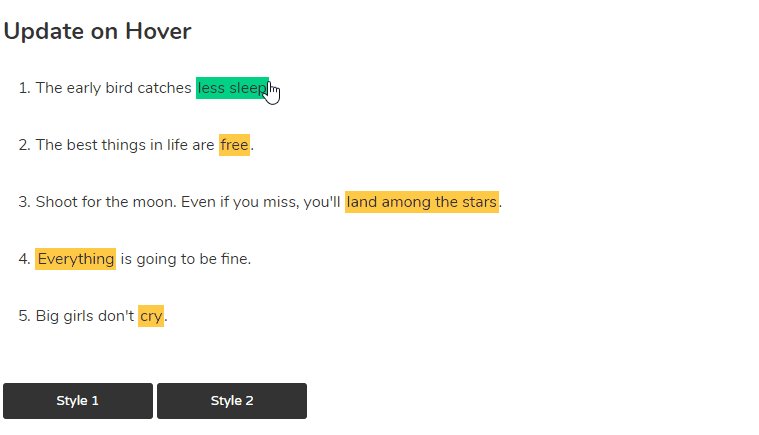
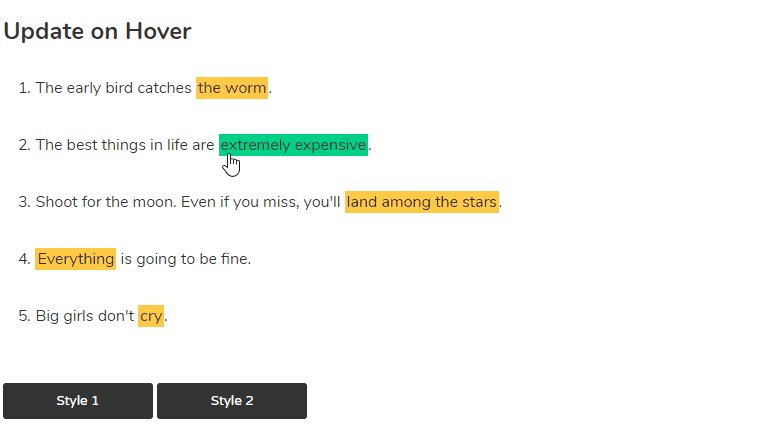
The first challenge I entered was to use <del> and <ins>. These tags (as I learned) are used to delete and insert content from the markup. Much semantic, such wow. By default, they are styled as strikethrough and underline, so I decided to just work on the styling.

Motivational quotes break my heart (assuming I had one). View on CodePen.
The second week, true to the champion that I am, I posted my pen late. The prompt was <details> and <summary>. I learned that apparently you can use these to make accordions, and there was a brief moment of Regret about the amount of javascript I had to do to make accordions in the past. For this one, to compensate my being late, I learned more than just the tags: I used CSS variables, grid layout, and @keyframes (yeah LOL I’ve never used keyframes before don’t @ me).

Bonus point for content creation. BTS is the only thing I can make details & summary of. View on CodePen.
On the third week, motivation was low, but I Try.mp3. The prompt was <sub> and <sup> and I couldn’t for the life of me come up with something remotely fun for this. So I made a Chemist Shopping List, trying to create a little notebook with CSS.
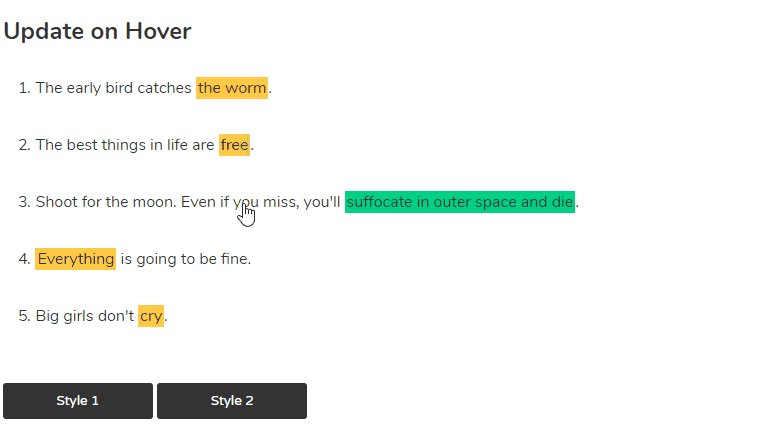
Fourth and last week of May, the prompt was <dt> and <dd>. I have never before heard about description list; I didn’t know HTML was that specific. The <dd> tag is used for description details for the description term specified within <dt> #semanticisbeautiful #writesemanticcode.
I can see how it’s different from details and summary, but I don’t know if the two are interchangeable. I did learn that <dd> and <dt> have more constraints; for example, they don’t take <img> tags.

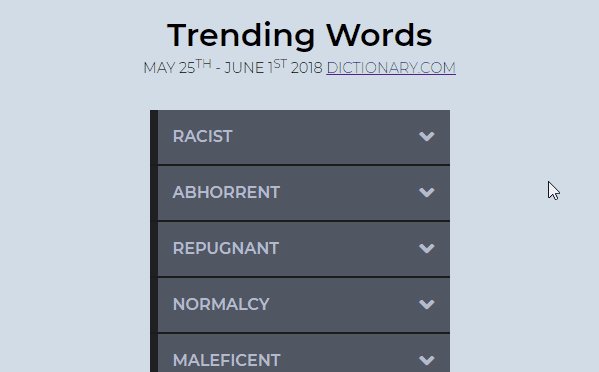
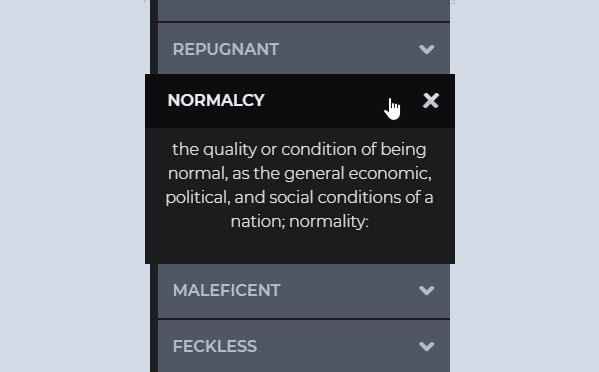
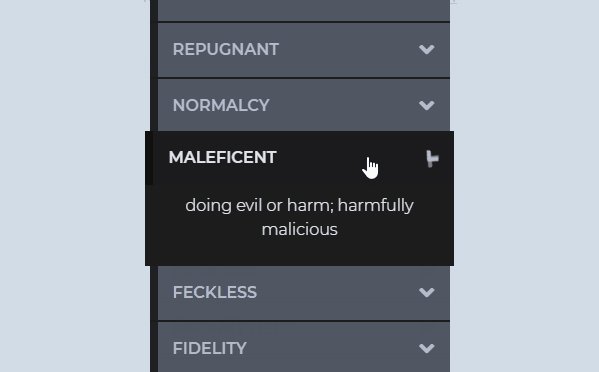
In the spirit of being semantic, I went full on dictionary for this one. View on CodePen.
June Challenge — Blogging #
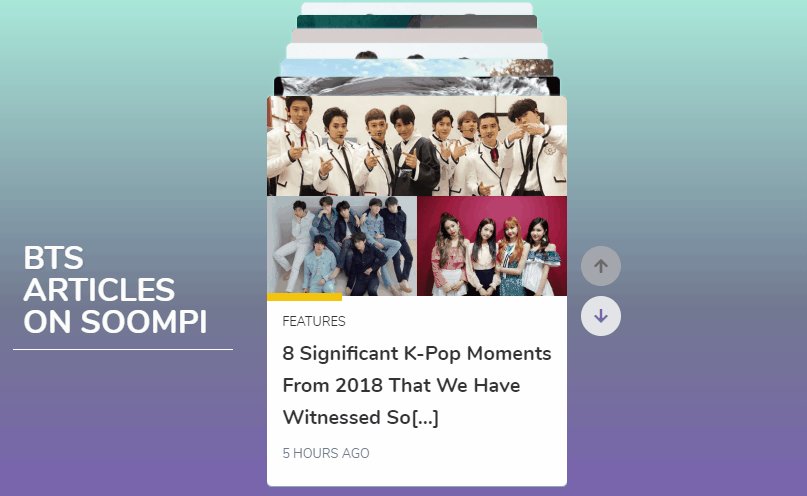
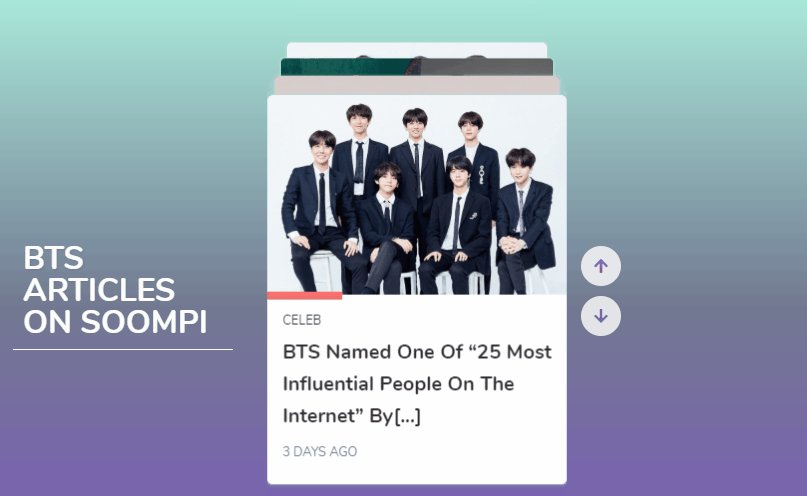
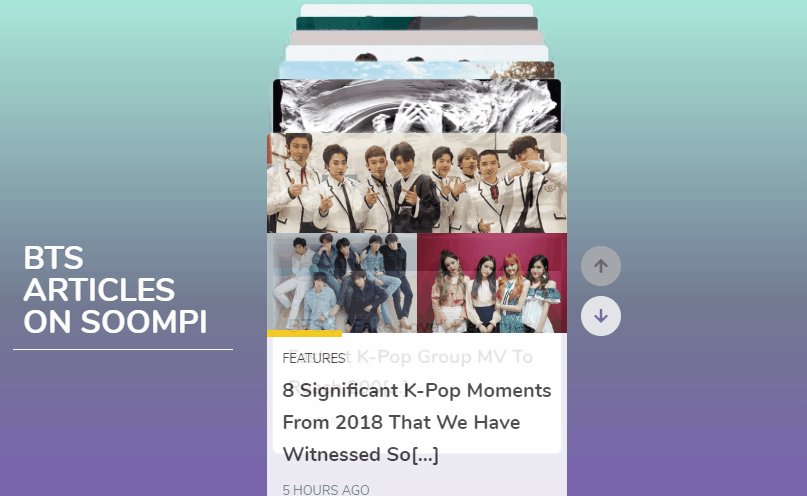
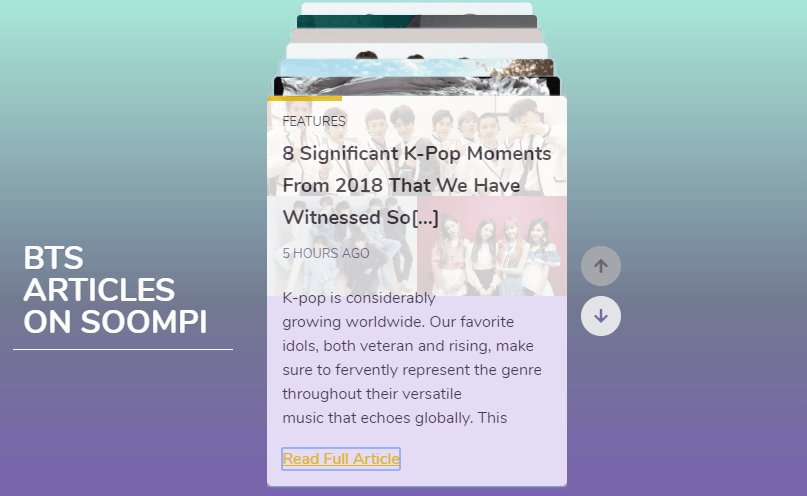
The theme for June was blogging, so it was a lot more familiar. On the first week, the prompt was cards. I’ve made Way Too Many cards during my front-end career, so I tried to find new things to learn and fit into this. The first thing was scraping content from an external source, in this case Soompi. I initially used CORS-anywhere, but quickly hit the limit because I’m a dummy and auto-update was on and I did like 20+ API calls each time the page refreshes. So with the help of the ever helpful Muhammad Hasby, we (he) set up our own (deploy existing code of) cross origin API.
I was done with it pretty quickly. I initially used grid layout for this, but the result wasn’t really ~inspiring~, so I browsed for other things. The final layout is a stack of article cards, inspired by this post on Tympanus. I also added keyboard navigation support because #a11y.

Promoting BTS, my children, any way I can. A++ parenting right here. View on CodePen.
This one landed me momentary fame since it made The Roundup at the end of the week. Hashtag validation.
Second week wasn’t as exciting or inspiring or fame-inducing. The theme was typesetting and to this day I’m still not sure I understood it correctly. The final pen included way too many absolute positioning for my liking, but at the very least it’s responsive, so I’m fine with it.
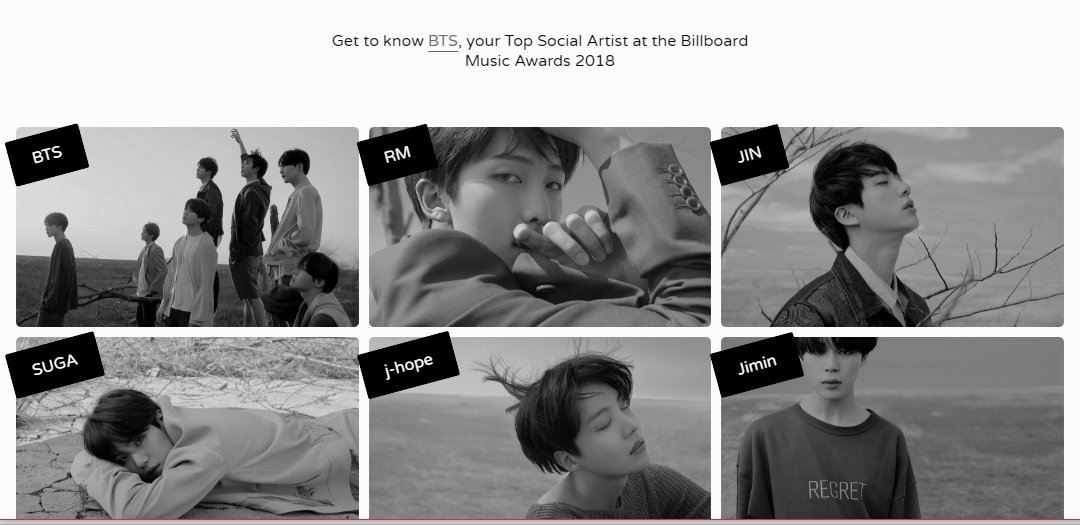
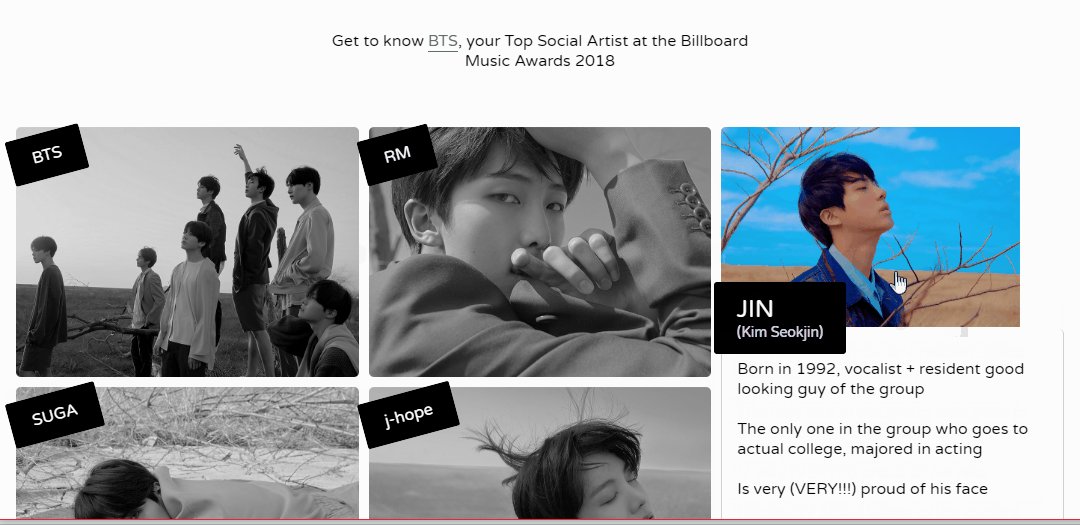
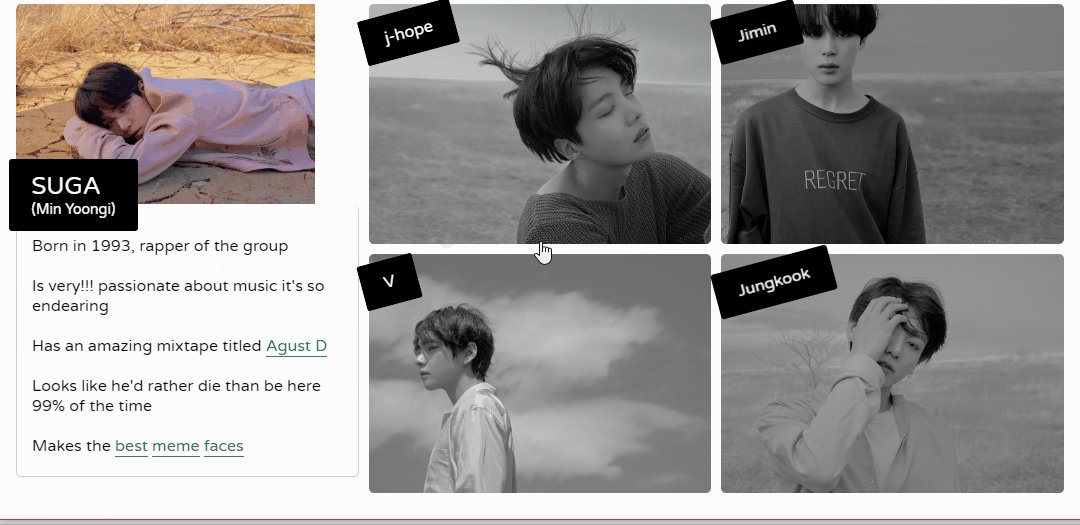
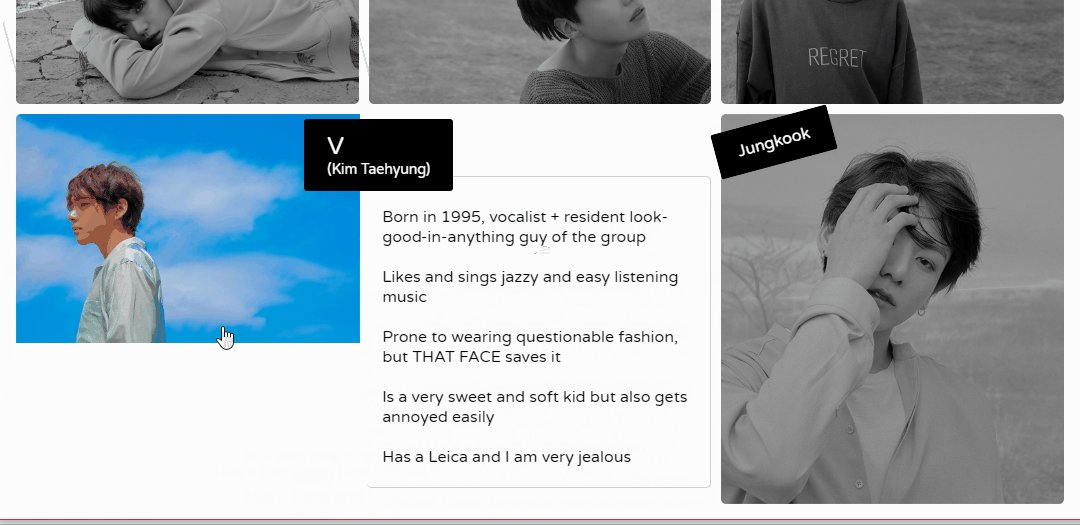
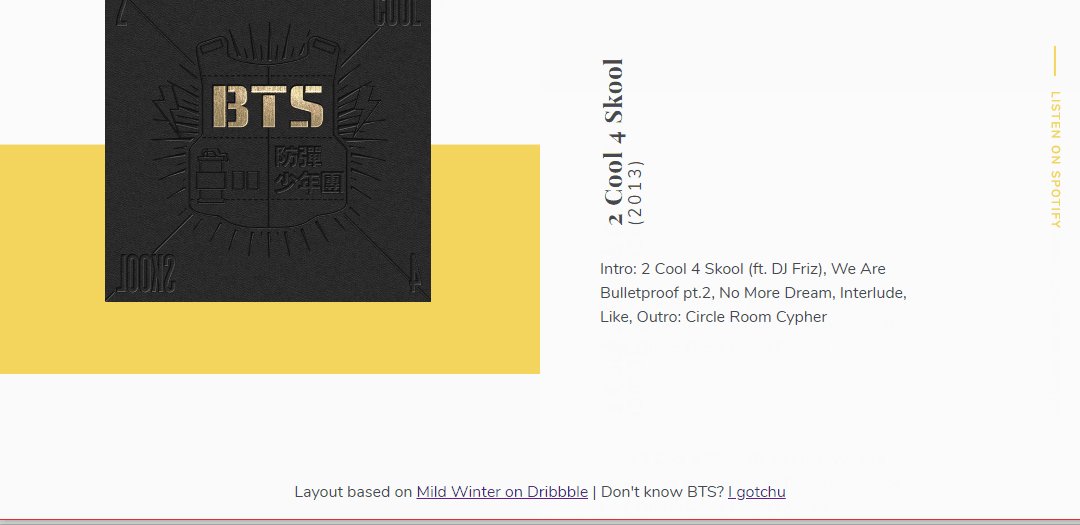
For the third week, the prompt was <figure> and <figcaption>. I used CSS variables to do the different colors for different types of album and I realized that it really helped clean up my code. I was halfway through my initial submission when I found an interesting layout on Dribbble. So I made two pens for this prompt. The perks of being unemployed, people.

Yea it’s a BTS thing again. Judge me while listening to their latest album pls ty. View on Codepen.
This one was probably my favorite because it made me learn Vue.js, which I have wanted to learn for the longest time. For this, I prepared a JSON object containing all the album info. Normally, I would have to create script templates and some text replace function then iterate the object and end up with some long ugly code to render this to the page. With Vue, I used the v-for directive and made a Vue component and suddenly I was done? Where Have You Been All My Life.mp3 started playing in the distance. Also! I didn’t use jQuery for this one. It was An Accomplishment.
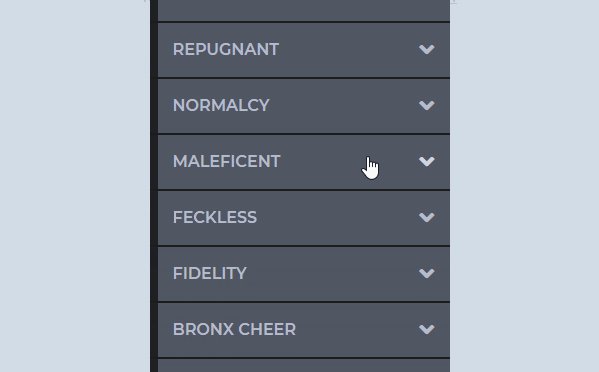
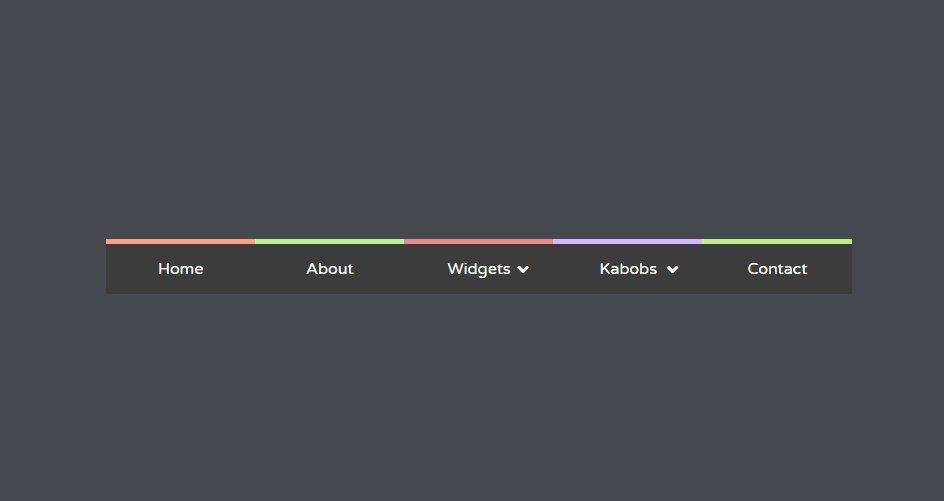
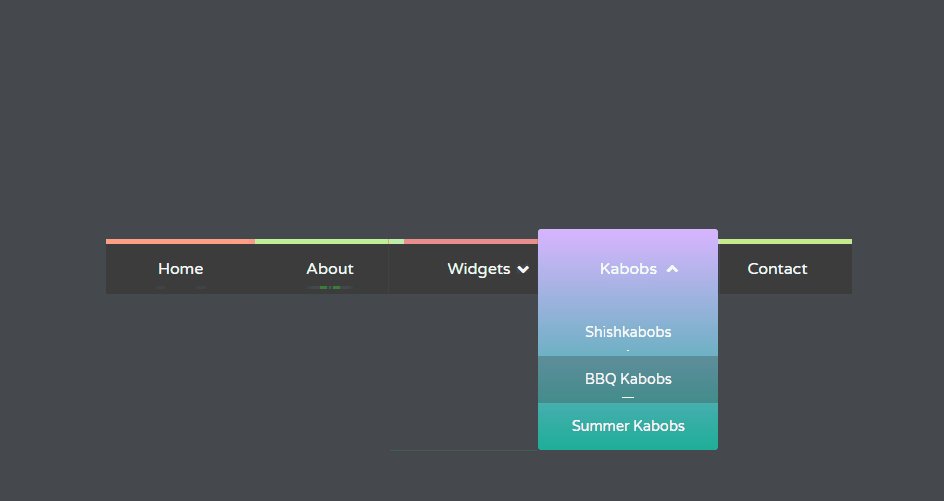
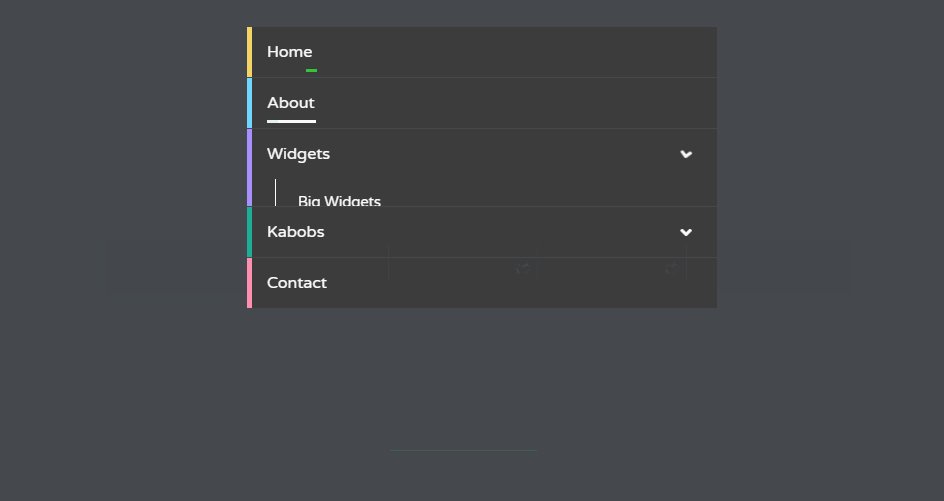
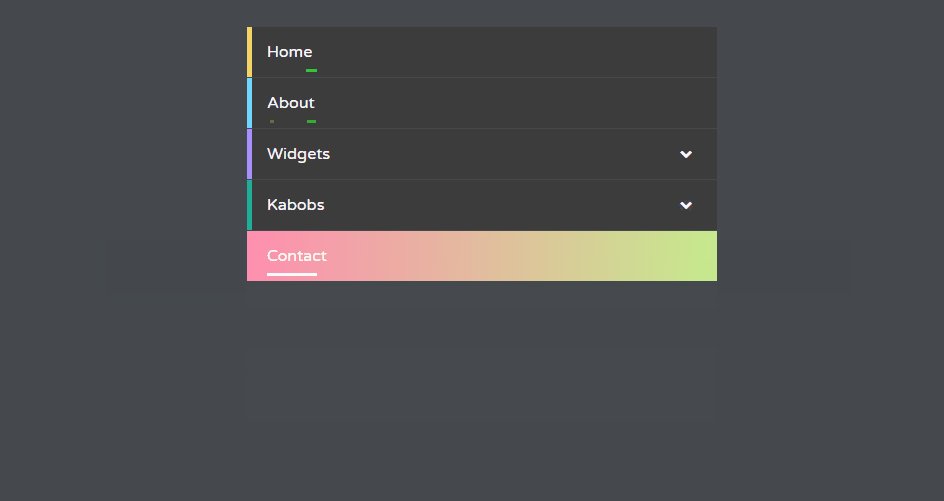
The last challenge for June was to style a menu. Like with cards, I have done A Lot of menu styling. So for this one, my goal was to at least achieve three things: no JS, reliably responsive, and full keyboard accessibility. I probably didn’t really achieve the third one because I didn’t include any ARIA on this, oh well. I used CSS variables for the colors again and it’s truly The Answer to all the messy CSS that would have happened otherwise.

Probably should’ve started with the mobile view and made it smaller but making GIFs was a #struggle so I’ll just stick with this one. View on CodePen.
Also, I originally used solid colors, but then I thought, what’s pretty and easy to do? Gradients, y’all.
Up Next #
This week’s challenge is out, and we have to do something with SVG. I’m excited because I tried learning about SVGs last week but felt stuck. Hopefully with this challenge and by seeing what everyone’s doing on CodePen I will become ~inspired~ and finally learn how to use SVGs.
The point of this post isn’t that I know and think too much about BTS, although that probably shows. The point is, I might have been approaching learning wrong. Of course it would be intimidating to try and learn everything all at once. But if I take it slow and piece by piece, I would at least have enough to continue learning. And maybe what matters is to continue learning, because there’s always something to learn. Small progress is still progress! No one’s asking you to master Everything About the Web by tomorrow.
(Or maybe someone is, whatever. I was just trying to close this with Motivation.)
—
Special shoutout to Chris Coyier for teaching me lots of CSS tricks (ha.. get it?) and in a way introduced me to CodePen.IO.
Originally on Medium
—Halida |
