When you have plenty of content to go with, you can show and hide some contents according to their priority and the space you have to display them. This technique would be very closely related to content hierarchy, so make sure that you have your contents prioritized well before you use this technique!
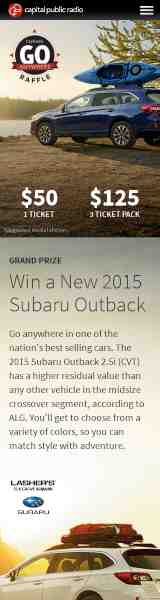
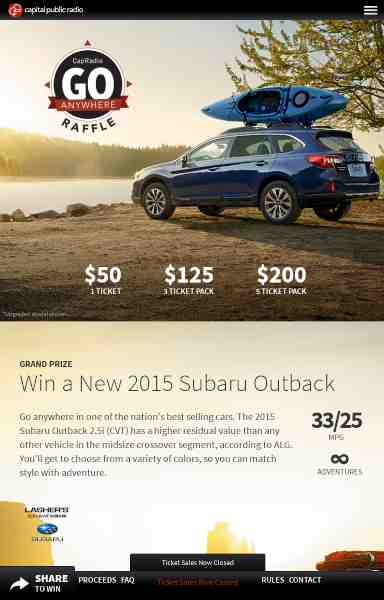
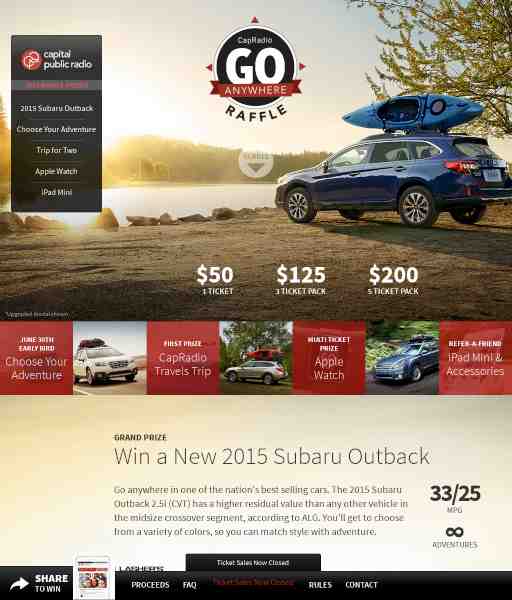
Case study: CapRadio Go Anywhere Raffle
Notice on this site that each screen size contains different amount of information. The information displayed on the mobile site is very concise and critical, while the tablet site has more complete information. Also notice the use of "hamburger menu" (the three horizontal lines that will display the navigation menu when clicked) on both the mobile and tablet sites. On the desktop site, this hamburger menu is gone, but there is a mini sidebar that contains the site's navigation.
When using this method, content hierarchy is very important. You also have to think about the context why the users visit the site. In the above example, mobile users can't see the persistent black footer that is visible on tablet and desktop. This is because of the limited space on mobile, and the consideration that "share to win" would not be the appropriate call to action on the device. Users need to first know what the raffle is about, and that is what the site prioritizes.
This method works best when you have a lot of contents with different priority.
Additional note on the use of hamburger menu

It has been up to debate lately, whether the use of hamburger menu is the best way for mobile sites. Among the noted issues are lower discoverability, less efficient, and not glanceable (source). However, personally, I still think that hamburger menu is a simple way to handle navigation. As a compromise, I can suggest this rule, that when your navigation menus are short enough to span horizontally on one line, then display all the menus. Or, if you can use icons that are easily understandable to replace your menus, go for it! Otherwise, hamburger menu can be used.